Alert
3.2.1 Alert
DESCRIPTION
Alert - Pop up an alert window on the local machine. The window can be customized to contain custom buttons and/or editable fields. It can also self-dispose after the specified time out.
The command populates these variables:
| Variable Name | Description |
|---|---|
| _ALERT_BUTTON | Name of the button that the user selected to close the window |
| _ALERT_FIELD_<n> | Value of the n-th editable text field |
| _ALERT_FIELD_COUNT | Number of editable fields |
SYNOPSIS
Alert <text> [title=<text>] [buttons=<list>] [fields=<list>] [values=<list>] [timeout=<time_value>] [location=x:<x_coord>,y:<y_coord>] [size=w:<width>,h:<height>]
* Red colour indicates obligatory parameters
OPTIONS
<text>
- The text to display. If it starts with the <html> prefix it will be treated as HTML code.
title=<text>
- The window title (optional).
buttons=<list>
- The button label or a semicolon separated list of button names (optional). Name of the selected button is returned in the _ALERT_BUTTON variable. If the parameter is not specified the window will contain a single "OK" button.
fields=<list>
- A semicolon separated list of text field names (optional). This allows to design a query requiring the user to enter a value or a set of values.
values=<list>
- A semicolon separated list of values for the text fields specified in "fields" (optional). It should have the same length.
timeout=<time_value>
- The window disposal timeout (optional). It must be a time value. If not specified the window will keep displaying until closed by the user.
location=x:<x_coord>,y:<y_coord>
-Target location on the screen (optional), for example "x:100,y:100". Starting with 7.0.4 the X and/or Y coordinates may be also specified as percentages of the current screen size, for example "x:40%,y:35%". If the location is not specified the window gets centered on the screen.
size=w:<width>,h:<height>
- The window size (optional), for example "w:300,h:350". Starting with 7.0.4 the width and/or height may be also specified as percentages of the current screen size, for example "w:30%,y:10%". If the size is not specified the window will be sized to fit the content.
RETURNS
The command returns number of the selected button where the first button is 1.
EXAMPLES
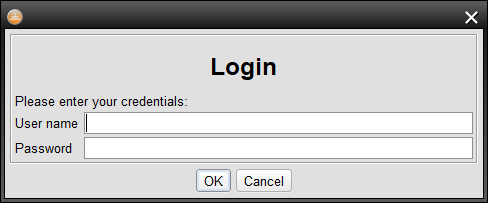
Alert "<html><body><center><h1>Login</h1></center>Please enter your credentials:</body></html>" buttons="OK;Cancel" fields="User name;Password"
if ("{_ALERT_BUTTON}" == "OK") {
Var user="{_ALERT_FIELD_1}"
Var password="{_ALERT_FIELD_2}"
// Login code here
}
- Example of a login window. The alert will look like: